
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
Designing a website from scratch can be challenging. But it doesn’t have to be.
Years ago, when I first started creating my websites, there weren’t a ton of resources. There were basically two options—learn the basics of website programming languages or hire a designer. The first choice is difficult and time-consuming. The latter is expensive.
After a brief attempt of trying to design everything on my own, I ended up spending top dollar on a designer. It was more than I wanted to spend, but I didn’t really have much choice.
Today, new website owners have more resources at their disposal. It’s possible to design a professional website without hiring a designer or learning how to code.
Sound too good to be true? It’s not. Whether you’re a complete beginner or just looking for an alternative way to design websites, you’ve come to the right place. I’ll explain how to design a website below in this step-by-step guide.
My Favorite Tool For Website Design
Wix is my favorite tool for website design. It’s essentially an alternative method to sidestep web design altogether.
As a free website builder, Wix makes it easy for anyone to build and design a website from scratch—no experience, development skills, or design knowledge required.
The reason I love Wix so much is that it’s just so effortless. Even for such a simple tool, the final design always looks professionally made. People will just assume you hired a designer—it’s that good.

Another reason why I recommend Wix so highly is because of its versatility. It can accommodate the design needs of virtually every type of website under the sun. From simple blogs to portfolio sites, online stores, restaurant websites, small business sites, and more, Wix can do it all. Other website builders on the market just don’t have the same versatility.
Continue below, and I’ll teach you how to design a website for free using Wix.
Step #1: Create a Wix Account
The first thing you need to do is sign up for Wix. So head over to Wix.com and create an account. This is 100% free to do, and you don’t even have to give your credit card information.
Just click one of the many “Get Started” buttons on the homepage or anywhere else on the site.

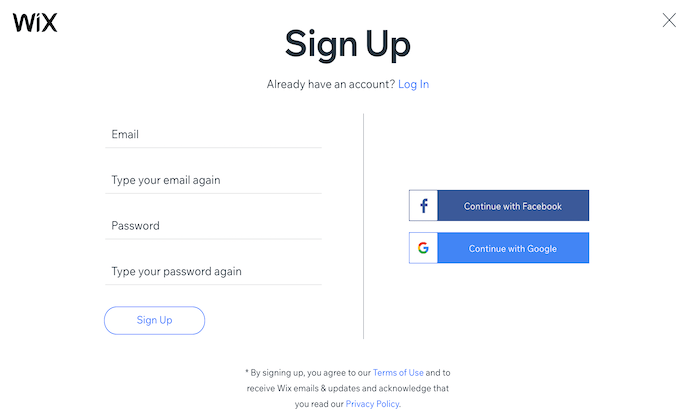
Unlike other platforms, the Wix sign-up process can be completed in a matter of seconds. There aren’t any complex form fields to fill out. They just need your email and a password.
You can even bypass typing anything and sign-up with a single click using Google or Facebook.
Once you’re signed up, Wix will automatically walk you through the website design process.
Step #2: Choose Your Website Type
Next, you’ll need to figure out what type of website you want to design. Your answer will have a significant impact on your design choices.
For example, a personal blog and an ecommerce website will have major differences in design choices. A portfolio site used to showcase photography or custom art won’t have the same design as a local restaurant website.
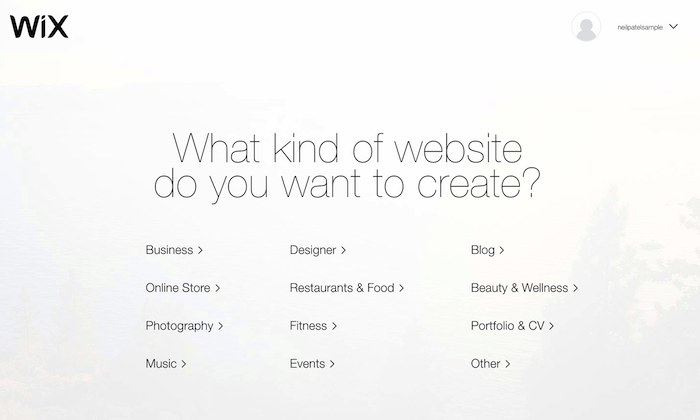
Wix makes this step easy for you. You’ll be prompted to select your website type from a wide range of potential options.

Based on your answer, Wix will automatically present you with applicable templates in that category. For example, if you select “online store,” then the layout will accommodate product pages, product categories and make it easy for you to design a checkout process.
Once you choose a website type, Wix presents you with two options for your design:
- Let the Wix ADI create a website for you.
- Create your website with the editor.
The first option is straightforward and is excellent for people who are in a rush. You’ll just answer a few simple questions, and Wix will design a site for you based on your responses. It’s impressive how quickly the process takes. You’ll have a brand new custom website design in less than a minute. The design comes out beautiful, and aside from customizing the pages with your own content, you’re done.
For the purposes of this tutorial, we’re going to stick with the second option—creating a site with the Wix editor. This will give you more freedom and control over every aspect of the design choices.
Step #3: Select a Template
Rather than trying to design a website with a blank canvas, it’s much easier to start with a template.
Take a few minutes to browse through the different options. What styles do you like? Which templates emulate your brand image? Wix has thousands of templates to choose from. It can be a bit overwhelming at first. But narrow your focus based on your specific type of website.

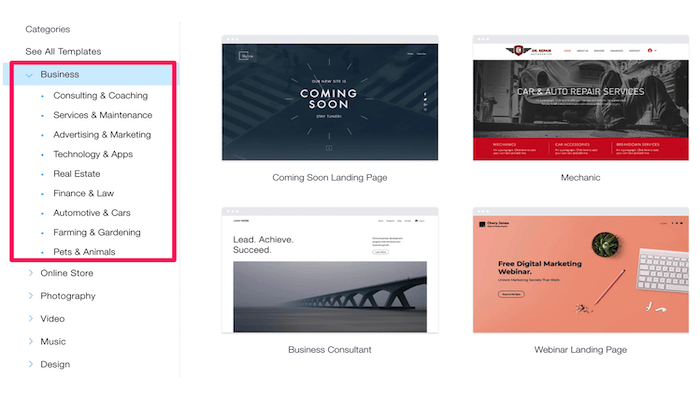
For this example, I choose a “business” website. But that’s a really broad category. If you look to the left side of the screen, you can narrow your focus further into types of businesses.
Wix has specific templates for consultants, real estate companies, professional services like finance and law, marketing, and so much more. Every website type has different subcategories with templates.
For example, if you select “online store,” then you’ll see templates for clothing, jewelry, electronics, home decor, beauty supplies, sports equipment, and more. If you’re designing a blog website, Wix has templates for personal blogs, travel blogs, fashion blogs, podcasts, etc.
Your template will become the foundation for the rest of your website design. So it’s important to take your time and not rush through this step. You’ll still be able to customize different design elements to your liking, but that’s much easier with the right template.
Step #4: Edit Your Layout
Website visitors will form an opinion about your website in less than one second of landing on the home page. That’s why the design is so important, and it all starts with the right layout.
Wix templates have already been optimized for a user-friendly design. But you have the freedom and flexibility to make some changes here.

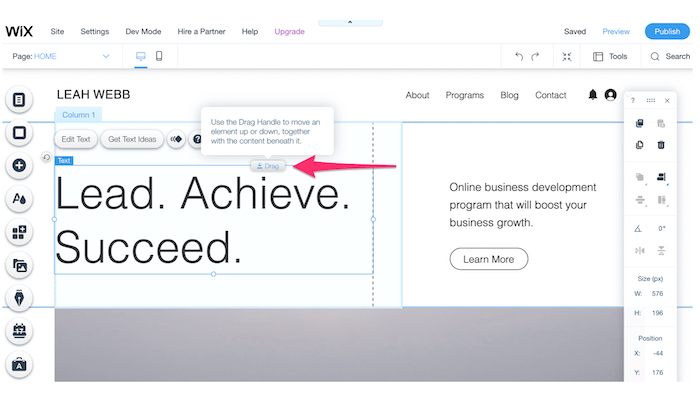
In this example, I’m editing the “Business Consultant” template. Let’s say I wanted to move the positioning of the headline on this homepage. I’d simply click the box in the Wix editor and drag it somewhere else on the page.
Or maybe I want to reposition that “Learn More” call-to-action on the right half of the screen. I can click on it and drag the button anywhere I want.
I encourage you to move a few things around when you’re first getting started. This will introduce you to the Wix editor, so you’re comfortable down the road. If you ultimately don’t want to make any layout changes, you can always revert back to the original design.
Step #5: Prepare Your Content
Content is a significant component of your site’s design. You can’t completely finalize the design without understanding exactly what materials will be featured on the website.
Gather images, videos, GIFs, logos, slogans, text (copy), and whatever else you want to display on your site.
Let me show you an example to illustrate my point.

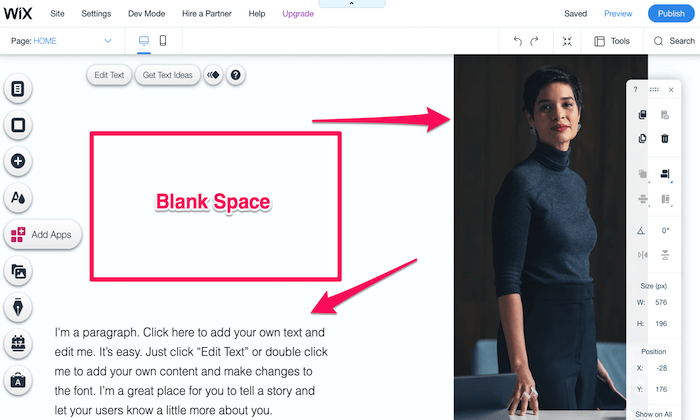
I’m still editing that same business consultant template. One of the first things I’d do on this part of the page is swap the image with a picture of myself. But before I do that, I’d also need to think about the corresponding text copy on the screen’s bottom left side.
By default, the template has some blank space here, as I’ve highlighted above. While blank space is an important web design feature, I don’t love how it’s used in this instance.
So these are my options:
- Use a full-length photo (like the one above) and add a paragraph in the blank space.
- Use a smaller photo (like a headshot) and just use a single paragraph of text.
Both will achieve my goal of eliminating that empty section of the page. Do you see how one component impacts another? All of this is related to the design, and it’s much easier if you have your content prepared ahead of time.
Step #6: Define Your Branding Strategy
Start to think about how visitors will perceive your website. Things like the color scheme, fonts, and other design components will directly impact your brand image.
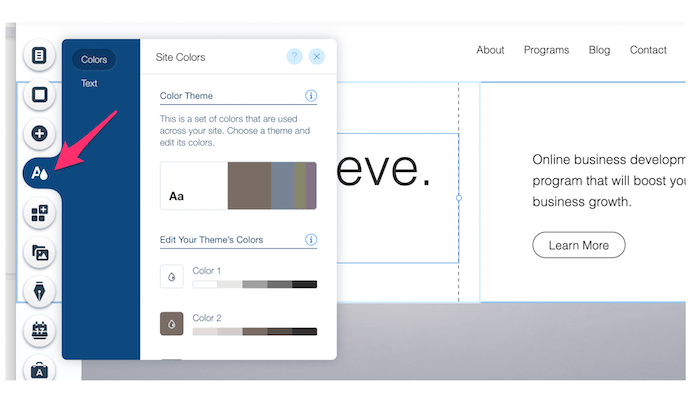
Click the “Theme Manager” on the left side of your Wix editor. This is the button with an “A” and what looks like a raindrop or paint drop.

From here, you can change your site’s theme colors. You’ll also have the ability to edit your default text themes for headers and paragraphs.
In this case, the current color scheme works well for a business consultant. It’s modern and professional. But let’s say you were designing a website for kids. You could have a bit more fun with bright colors and big, bold fonts.
If you added your company logos and other materials back in step #5, you’ll want to make sure that the color scheme flows well with the rest of your content.
Step #7: Add Landing Pages
Your landing pages will each have unique designs. While they should all follow the same branding principles and theme of your home page, the design choices will have some variations.
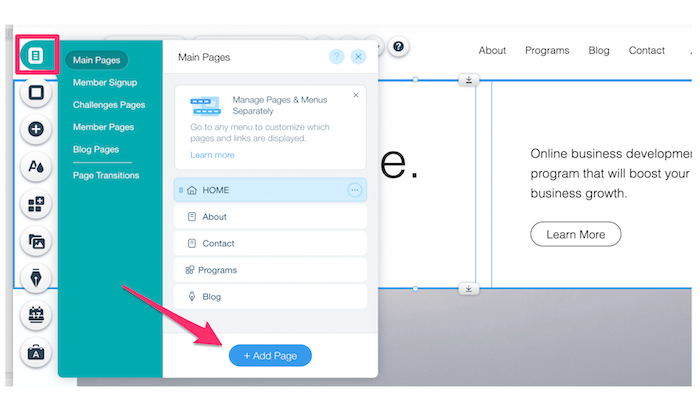
To add a page, click the top icon on the left side of your Wix editor. Then click “add page,” as I’ve highlighted below.

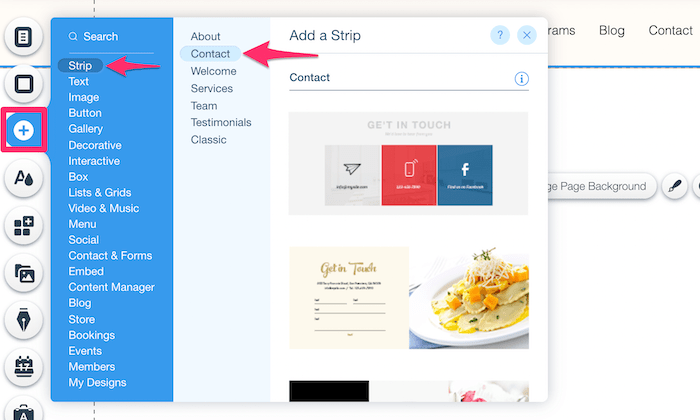
New pages will essentially be a blank canvas, except for your header and footer. But rather than starting from scratch, you can “add a strip” to any page based on what content it will contain.
Just click the “+” button on the editor to browse through some options.

Think of this as a mini template. Apply the same principles you used back in step #3 when you first chose your overall site template.
This is just an easier way to design new landing pages. Wix already has so many great options that it’s not worth trying to build your pages from scratch.
Step #8: Focus on Usability
Sometimes during the design process, you can start to lose focus on how visitors will engage with your site. But user experience (UX) can’t be overlooked.
There are certain design best practices people expect when they visit a website. For example, they expect the navigation menu to be at the top of the page. They expect the footer to contain contact information. They expect the logo to take them back to the home page.
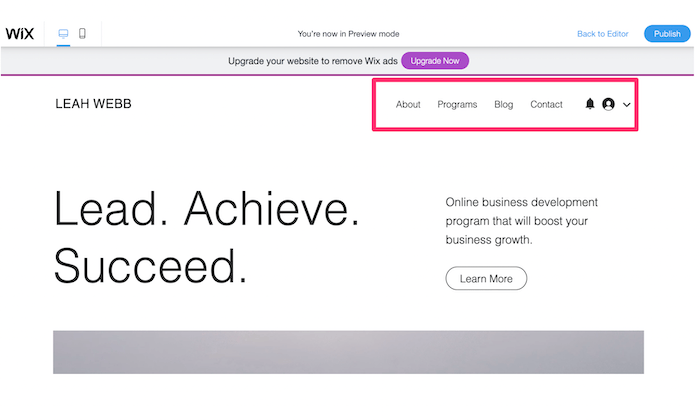
Let’s look at something simple, like a navigation menu:

In this example, there are only four pages in the menu. You could maybe get away with adding one or two more. But beyond that, it’s too much.
Imagine if this website had 10 or 20 pages in the menu. It would be a disaster. The top of the page would be too cluttered, and visitors would never find what they’re looking for. Overall, that would be a poor design choice.
Think about usability with every design choice you make, from CTA placement to scroll effects, white space, architecture, and everything in between.
Don’t try to reinvent the wheel here. Follow web design best practices, and the UX will be fine.
Step #9: Optimize the Design For Mobile Devices
According to Statista, roughly half of all global web traffic comes from mobile devices. So there’s a coin-flip chance that each visitor on your site will be browsing from a smartphone or tablet.
You need to make sure your website design is mobile-friendly. Otherwise, visitors will bounce, and you’ll never get mobile conversions.
Fortunately, Wix makes this process easy for you.

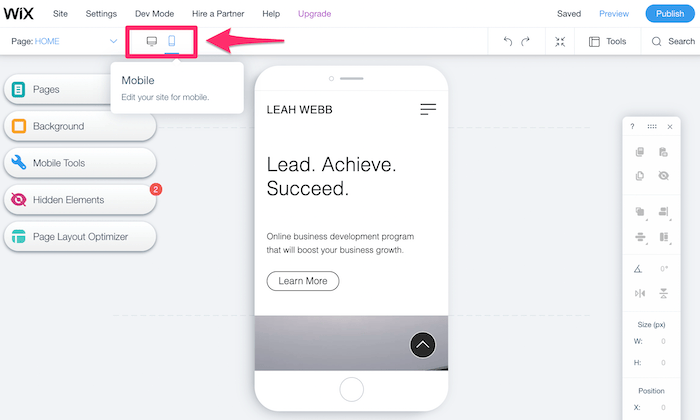
From the editor or previewer page, simply click the mobile icon to switch away from the desktop view of your website.
Wix will automatically optimize your website for mobile. But it’s still a good idea to check everything out for yourself to see if you want to make any changes. If you see something you’d like to change, you can edit your site’s mobile design without changing the desktop version.
Step #10: Publish Your Website
Once you’ve finalized the design, it’s time to get your site live on the web.
It’s worth noting that your site doesn’t have to be 100% finished to publish it. You can always go back and add pages at a later time. But once you have a homepage, about page, contact page, and a handful of site elements, get it published so you can start generating some traffic. Just be sure you don’t publish any incomplete pages.
Click the blue “Publish” button at the top right of your Wix dashboard to continue.

As I said before, you can design and publish a site with Wix 100% for free. But there’s a catch.
Free Wix users won’t get to customize their domain. All domains include your Wix account name, followed by Wix’s branding, and then your site’s name. As you can see from the example above, the domain here would be:
https://ift.tt/3d2FFqV
This is not a viable option for any business-related website. It’s okay if you’re just using the site to play around with web design principles. But if you want a legitimate site with real visitors, you’ll need to upgrade to a premium Wix plan.
Now you’ll be able to use a custom domain name, either purchased directly through Wix or from a third-party domain registrar. If you don’t already have a domain, just get it from Wix. It’s easier to manage everything through a single platform.
Conclusion
Website design has really evolved over the years. What was once a major challenge or expensive venture for new site owners can now be accomplished with ease.
Website builders like Wix essentially eliminate the need to design websites from scratch.
Non-technical users and people with zero design experience can choose a template and populate their site with custom content. There’s no need to learn any web programming languages or hire a designer.
Sign up for Wix, follow the step-by-step process listed above, and you’ll have a professionally designed website in a matter of minutes. It’s that simple!
The post Website Design: The Complete Guide appeared first on Neil Patel.
from Blog – Neil Patel https://ift.tt/37447oi

No comments:
Post a Comment